Este es un plugin que permite extender, añadir los departamentos y ciudades de Colombia en Woocomerce, puedes instalar desde el administrador o directamente desde el repositorio del plugin.
Buscando por Departamentos y Ciudades de Colombia para Woocommerce.
¿ Como puedo agregar nuevas ciudades ?
Si encuentras que hace falta una ciudad puedes sugerirla que se agregue en una próxima actualización, abriendo un tema de soporte del soporte.
O si quieres agregarla directamente en el código sigue estos pasos:
- Accede al repositorio del plugin en github https://github.com/saulmoralespa/departamentos-y-ciudades-de-colombia-para-woocommerce .
- Si tienes una cuenta con github por favor lo más conveniente es que hagas un fork y mandes un pull request, sino de lo contrario descarga dando clic en el botón clone or download.
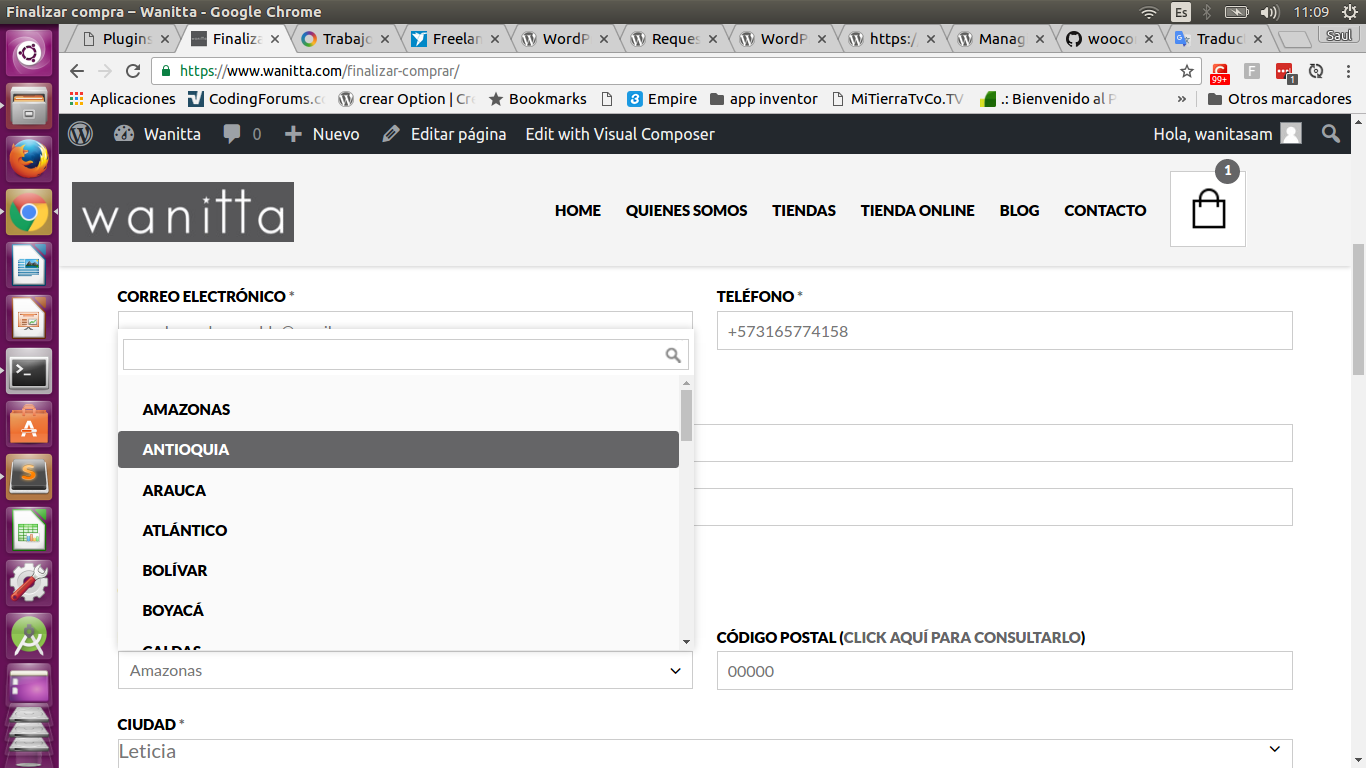
- Para agregar la nueva ciudad navega entre los directorios states y places para saber el código del departamento ejemplo de Antioquia:
$states ['CO' ] = array (
'AMZ' => 'Amazonas', //ANT es el código
'ANT' => 'Antioquia',
'ARU' => 'Arauca',
'ATL' => 'Atlántico',
'BOL' => 'Bolívar',
'BOY' => 'Boyacá',
'CAL' => 'Caldas',
'CAQ' => 'Caquetá',
'CAS' => 'Casanare',
'CAU' => 'Cauca',
'CES' => 'Cesar',
'CHOC' => 'Chocó',
'COR' => 'Córdoba',
'CUN' => 'Cundinamarca',
'GUA' => 'Guainía',
'GUV' => 'Guaviare',
'HUI' => 'Huila',
'GUJ' => 'La Guajira' ,
'MAG' => 'Magdalena',
'MET' => 'Meta',
'NAR' => 'Nariño',
'NOR' => 'Norte de Santander',
'PUT' => 'Putumayo',
'QUI' => 'Quindío',
'RIS' => 'Risaralda',
'SAP' => 'San Andrés y Providencia',
'SAN' => 'Santander',
'SUC' => 'Sucre',
'TOL' => 'Tolima',
'VAC' => 'Valle del Cauca',
'VAU' => 'Vaupés',
'VIC' => 'Vichada',
);
4. Teniendo presente el código anterior del departamento Antioquia navega a places y busca por indice referente al código del departamento ejmplo:
$places['CO'] = array(
'AMZ' => array(
"El encanto",
"La Chorrera",
"La Pedrera",
"Leticia",
"Puerto Alegría",
"Puerto Arica",
"Puerto Nariño",
"Puerto Santander",
"Tarapacá"
),
'ANT' => array(
"Abejorral",
"Abriaqui",
"Alejandria", // uso este formato "Nueva ciudad"
"Nueva ciudad",
"demás ciudades...")
);
En fin he cubierto la mayor inquietud que tienen las persona que usan este plugin y puede servir de ayuda para otros tantos que me han escrito interesados en poder tomarlo como ejemplo para sus países.
Filtro por ciudades
Antes de culminar, se me estaba olvidando hablar de la funcionalidad filtro por ciudades, la cual no esta del todo soportada.
Permite agregar un regla de costo de envió por ciudad, ejemplo si quiero agregar un costo de envío para Bello, Antioquia.
- Debo agregar una zona de envió en el caso que no tenga.
- Agregar el método de envió Filtro de envío por ciudades.
- En Región(es) de la zona asegurarse que el departamento en este caso sea Antioquia.
- Editar el método de envió Filtro de envío por ciudades y en ciudades asegurarse de seleccionar la ciudad de nuestro ejemplo es Bello.
¿ Te ha servido esta información ?
Dejame saberlo, tratare de responder lo más rápido.